What is "Lazy Loading"?
Normally, when a user opens a webpage, the entire page's contents are rendered upon the initial load. Lazy Loading is a performance optimization technique that delays loading resources on a webpage until the resource is needed by the user. It avoids loading media that is not yet visible in the viewport or serves a smaller placeholder until interacted with by the user. The infinite scroll is a common example of lazy loading.
Why use "Lazy Loading"?
Lazy Loading removes unnecessary code execution, and decreases time consumption and memory usage, optimizing content delivery. Faster load times mean better performance which ultimately improves the user experience.
How to "Lazy Load" a Youtube Video
This is an example of how to Lazy Load a Youtube video by displaying a responsive image thumbnail with a CSS play button and only loading the video once the user interacts with the video.
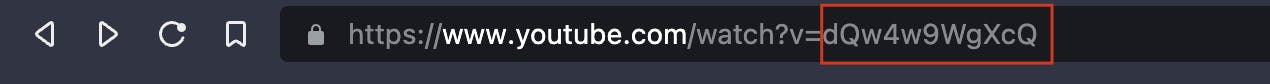
Find the Youtube ID
1) Find the Youtube ID from the URL of any Youtube video by looking after the ?v= parameter

2) Add the Youtube ID to the image path for the thumbnail:
https://i.ytimg.com/vi/{Youtube ID}/maxresdefault.jpg and add it as the img src in your HTML.
<img src="https://i.ytimg.com/vi/dQw4w9WgXcQ/maxresdefault.jpg" class="video-thumbnail" />
You don't necessarily need to use the thumbnail from Youtube. You can use any image as the video preview. An optimal video preview resolution is
1280 x 720pxwith a minimum width of640px.
The Youtube ID will also be added to the embed URL via Javascript:
https://www.youtube.com/embed/{Youtube ID}?autoplay=1&mute=1 for your iFrame
The rendered element will look as follows:
<iframe class="embed-item" src="https://www.youtube.com/embed/dQw4w9WgXcQ?autoplay=1&mute=1"></iframe>
Add the HTML Elements and CSS
3) Add the following elements (or see the example HTML in the Codepen):
- A parent container - where the image lives and where the video will eventually be attached
- A child responsive image container - Allows the image to be responsive. This element and its children will be removed and replaced with the video.
- The image thumbnail using the above
imgcode - An element for the play button. See the Codepen for the play button CSS
- The image thumbnail using the above
- A child responsive image container - Allows the image to be responsive. This element and its children will be removed and replaced with the video.
Credit to this repo for the idea for the play button CSS.
Write the Javascript
4) Incorporate the following in the vanilla Javascript (or see the example JS in the Codepen):
- A variable with the Youtube ID
- An
eventlistenerthat captures a click on the video OR play button (anywhere in the parent container) - Remove the child image container on click
- Create a responsive video container and attach it to the parent container
- Create an iFrame element with the embed URL and attach it to the video container
Information on responsive Bootstrap classes can be found here.
Important Notes About 'Autoplay'
In most cases, you would not want to include
?autoplay=1in the embed URL to autoplay the video because autoplay can be extremely annoying to the user. In this case, however, we're loading the video only once the user has already indicated they want to play the video, so it should play right away.Modern browsers like Chrome and Brave will block any autoplaying with sound until a user interacts with it as it is universally annoying. The way around this is to add an additional parameter
&mute=1so the video will begin playing muted.